resource carrds
codes . yokai . pix . xyz . pochi . watermelon . mist . supplies . gifs . ishimori . tomomi . resource . autism . html . gardenia . lovespace . wesource

other resources
carrd resources
cooltext . removebg . image color picker . cursors4u . ezgif . colorhunt . coolors . glitter graphics . dafont . google fonts . emojibank . aestheticsymbols
codes
text and link codes
bouncy text . glowing text . gradient text . hover text . wobbly text . pop text . floating text . shake text . marquee text . bubble text . mark text . double border text . image border text . rubberband link text . ticker & pixel text . tilting text . squiggly link text . blur & expand link text . blur in link text . rainbow link text . float on hover link text . drop shadow link text . ticker link text .
images codes
double border image . fog mask image . floating image . rainbow border image . lace border image . inset image . outset image . star mask image . heart mask image . pop image . peeping body image . heart mask on hover image . jerking image
coming soon!
carrd free fonts
alexandria
anybody
archivo
arimo
baloo
bricolage grotesque
DM sans
dela gothic one
didact gothic
dynapuff
epilogue
figtree
fredoka one
geologica
golos text
gothic A1
grandstander
hachi maru pop
heebo
instrument sans
inter
kosugi
kosugi maru
krona one
kulim park
lexend
mali
meow script
mochiy pop p one
montserrat one
muli
nanum gothic
noto sans
onest
pixelify sans
poppins
public sans
rammetto one
roboto
rubik
sacramento
sawarabi gothic
send flowers
shrikhand
silkscreen
syne
tilt warp
trebuchet MS
ubuntu
unbounded
vt323
yomogi
carrd pro fonts
coming soon!
tutorials
| how to: embeds |
|---|
| music players |
| custom cursors |
| . |
| . |
| how to: coming soon! |
|---|
| . |
| . |
| . |
| . |
how to: text embeds
create a new embed and paste a text code of your choice inside. you can find some here, or in other resource carrds.
enter your text of choice in the assigned text part of the code (this may vary from code to code). you can edit the styling (font, size, color, etc) by pasting in the code to the right.
style your text as you like. please visit the fonts in text embeds tutorial if you want to use a wider range of fonts.
<style>
tag {
font-family: Arial;
font-size: 2em;
color: #000000;
}
</style>
how to: links in embeds
create a new embed and paste a text code of your choice inside. you can find some here, or in other resource carrds.
use the format below and enter your respective text and links into the assigned text part of the code.
<a href="link">text with link</a>
style your text as you like. please visit the text embeds tutorial if you want to learn how to edit things like text font, size, and color.
there are multiple sub-tutorials for fonts in embeds. please select one of the following to view.
how to: google fonts in embeds
create a new embed and paste a text code of your choice inside. you can find some here, or in other resource carrds.
enter your text in the assigned text part of the code, and then style it as you wish. you can learn about text embed basics here.
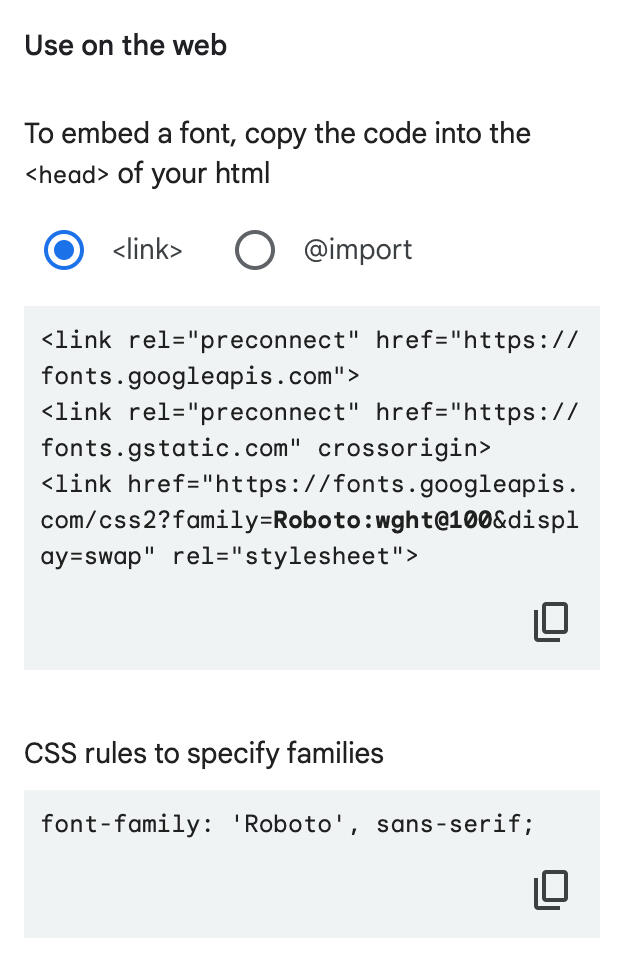
find a font from google fonts and press "select style" or "select [insert font name]." you will then see a panel pop out. press the "use on the web" option, from which you should select "<link>" and then copy the box of code underneath. copy what's under the "CSS rules to specify families" section as well.
paste the first code in between the
<head>and</head>tags at the top of your text code. paste the second code in between the<style>and</style>tags.style your text as you like. please visit the text embeds tutorial if you want to learn how to edit things like font, text size, and color.

how to: outside fonts in embeds
create a new embed and paste a text code of your choice inside. you can find some here, or in other resource carrds.
enter your text in the assigned text part of the code, and then style it as you wish. you can learn about text embed basics here.
find a font from an outside website, such as dafont, in the fonts page, or in other resource carrds. download the font.
unzip the file. upload the .ttf or .otf to dropbox, and change the sharing settings to "anyone with the link can view." then copy the link.
paste the link into the code to the right, which you can add in the top portion of the embed. change the
wwwtodl, and delete the?dl=0at the end of the code.make sure you put in the
fontnamepart without the hashtag where your text code says<div id="tag">text<style your text as you like.
<style>
@font-face {
src: url(insert dropbox url);
font-family: insert font name;
font-size: 50px
color: #000000;
}
#fontname {
font-family: insert font name;
</style>

about the admin
hello there! i am astra or mina, and this is the new rico.crd.co! i hope this is helpful :)i am a he/him lesbian shawol and girlgroup enjoyer that really likes carrds, editing, and so on. if you need anything, you can find me below:
